티스토리 기본형 #2 커스텀 스킨
Joonas' Note
티스토리 기본형 #2 커스텀 스킨 본문
- Version 1.4 - 2023/06/03
- Version 1.3 - 2023/01/29
- Version 1.2 - 2023/01/03
- Version 1.1 - 2022/06/18
- Version 1.0 - 2022/06/15
- 적용 방법
- 커버 이미지 변경
예전에 블로그 스킨을 수정한 적이 있다.
블로그 스킨 수정
반응형이면서 심플했던 티스토리 기본형 #2를 사용하고 있었다. 오랫동안 사용했는데, 갑자기 몇 가지 고치고 싶은 부분이 생겼다. 왼쪽에 블로그 제목이 너무 큰 부분을 차지하고 있어서, 글에
blog.joonas.io
Version 1.4 - 2023/06/03
- 다크 모드 지원 (오른쪽 상단 스위치로 수동 설정 또는 시스템 설정을 통해 자동으로 반영)

J2 Skin V1.4.zip
3.89MB
Version 1.3 - 2023/01/29
- 글 목록에서도 목차(TOC) 생성을 시도하는 오류 수정
- 코드 블럭에 대한 CSS를 아래와 같이 수정

J2 Skin V1.3.zip
3.89MB
Version 1.2 - 2023/01/03
grid layout으로 인한 레이아웃 깨지는 버그 수정
J2 Skin V1.2.zip
3.89MB
Version 1.1 - 2022/06/18
코드 블럭의 내용이 가로로 길어지면 화면 너비를 넘어가는 버그 수정
J2 Skin V1.1.zip
3.89MB
Version 1.0 - 2022/06/15
몇 개월 사용해보니 안정적인것 같아서 첫 버전을 배포하고자 한다.
적용된 사항은 위에서 미리볼 수 있고 주요 내용은 이렇다.
개인적으로 불편했던 부분을 수정했다.
1. 좁다고 생각한 글 너비
2. 목차(헤드라인) 자동 생성
3. 헤드라인 CSS 수정
4. 불필요하게 넓은 사이드바를 접을 수 있도록 변경
Version1.0.zip
3.89MB
적용 방법
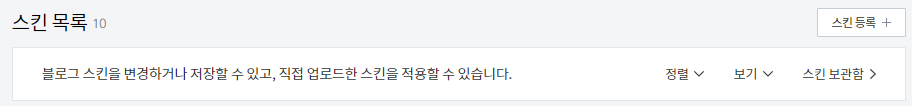
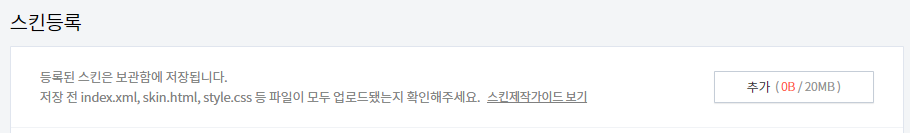
아래 이미지를 참고하면서 다음 프로세스를 따라가면 된다.
블로그 관리 ➝ 꾸미기 ➝ 스킨 변경 ➝ 스킨 등록 ➝ 추가 ➝ 압축 파일 선택 후 불러오기 및 저장



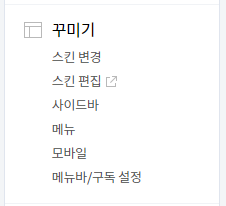
커버 이미지 변경
블로그 관리 페이지에서, 왼쪽의 꾸미기 섹션에 "스킨 편집"을 클릭한다.

스킨 편집 페이지에서, 오른쪽에 보이는 추가 설정 섹션의 커버이미지를 클릭하여 이미지를 변경한다.

'개발 > Javascript' 카테고리의 다른 글
| npm deploy 할 때 Failed to get remote.origin.url 오류 해결 방법 (0) | 2023.05.17 |
|---|---|
| HTMLElement.innerText가 가져온 성능 저하 살펴보기 (0) | 2022.10.05 |
| BOJ Extended를 만들고 1년이 지났다. (0) | 2022.04.24 |
| [React] redux-persist 에서 여러 storage 사용하기 (0) | 2021.10.13 |
| Javascript 에서 게임 로그 압축하기 (2) | 2021.10.07 |


